-
토스 '심플리시티24' 세션 후기공부/Tech 2024. 11. 12. 23:10
안녕하세요, 용구모어입니다.
프로덕트 매니징, 디자인에 굉장히 관심이 많은데요.
프로덕트에 관심있는 사람이라면,
토스는 언제나 좋은 레퍼런스가 되는 회사입니다.
토스는 감사하게도 블로그나 유튜브에서
자신들이 어떻게 일하고 있는지
일하는 방식을 공유해 줍니다.
저 또한 사이드프로젝트를 진행할 때
토스의 일하는 방식을 찾아보고
배워서 적용해 보려고 노력했어요.
이번에 토스의 디자인 컨퍼런스 '심플리시티24'가 개최되어
바로 세션을 들어보았습니다.

주제는 'Simple Question, Big Wins:
성공의 문을 여는 가장 평범한 질문'입니다.
주제를 보고 기대가 커졌는데요.
이번 컨버런스 세션들을 통해
문제해결 과정에서의 인사이트도 얻을 수 있지만,
질문을 던지고 구체화 하는 것에 대한 인사이트도
얻을 수 있지 않을까 기대했어요.
'질문'과 '호기심'이 문제해결에 중요하다는 것은
많은 이들이 알고 있습니다.
하지만 바쁜 일들을 하는 와중에
스쳐지나가는 생각을 붙잡고,
당연하게 익숙해진 것을 새롭게 바라본다는 건
매우 어려운 일이죠.

저는 모바일로 듣기는 했는데,
크롬 데스크탑 브라우저에 최적화 되어 있다고 해요.
키보드를 이용해 앞/뒤 이동을 할 수 있는데
모바일에서는 이 기능을 이용하기 어렵습니다.

온라인 컨버런스 개최를 위해
많은 분들의 노력이 있었네요.
무료로 퀄리티 높은 컨퍼런스를 편하게 접할 수 있음에
감사한 마음이 듭니다.
이번 컨퍼런스의 모든 연사들은
'툴즈 프로덕트 디자이너'로 구성 되어있어요.
그래도 프로덕트를 다루는 모든 직군에게
도움이 될만한 이야기로 가득했습니다.



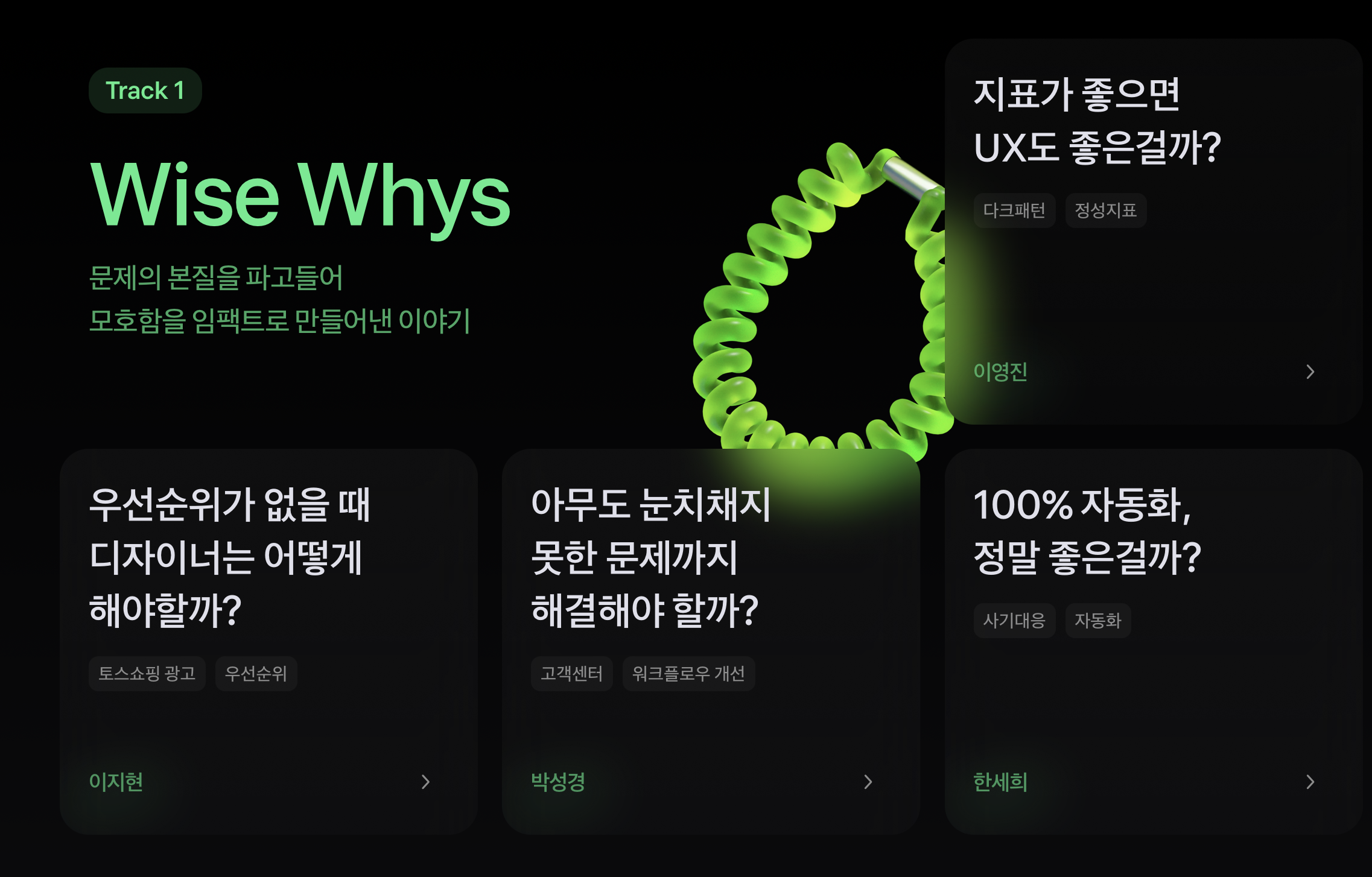
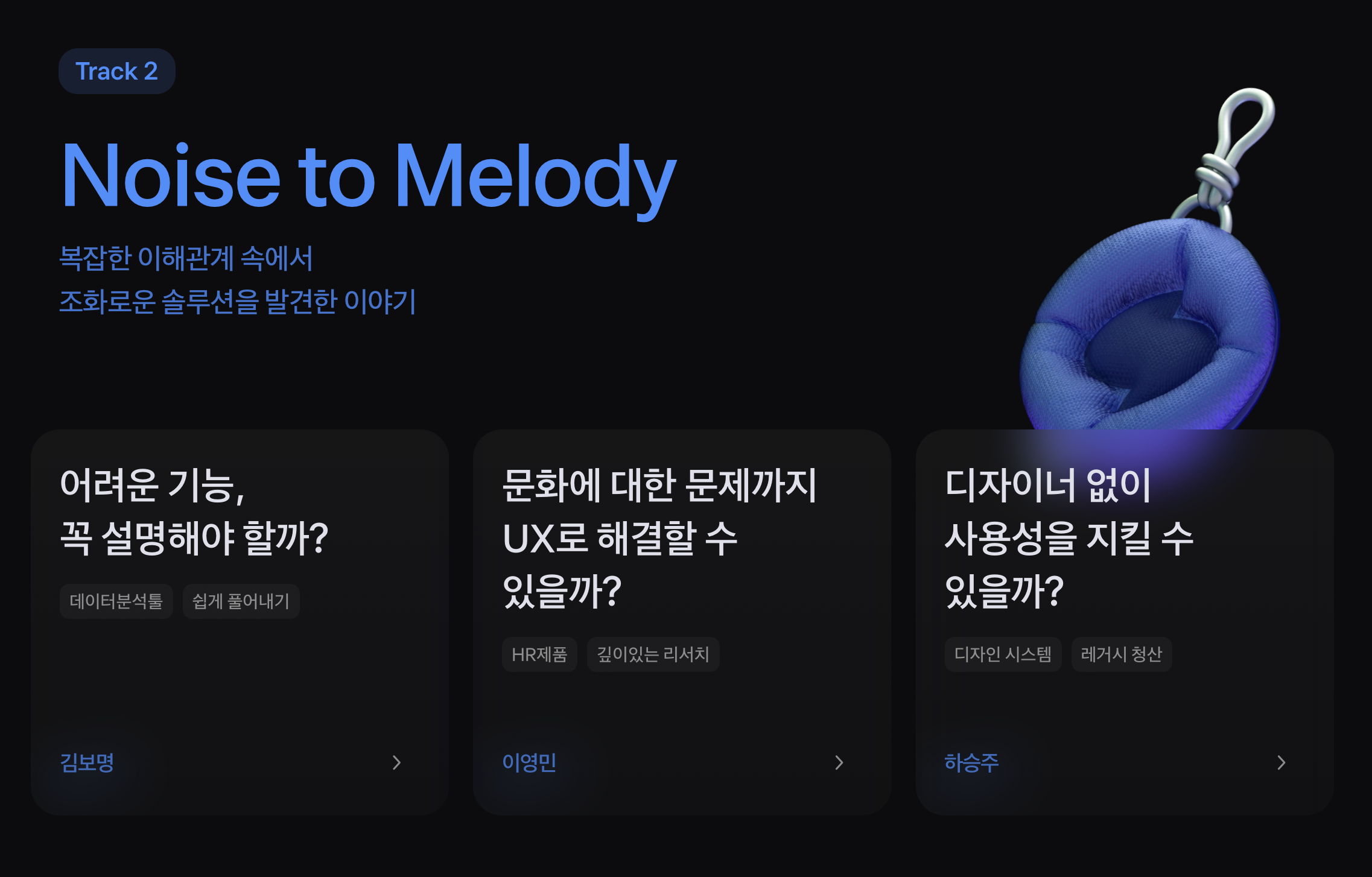
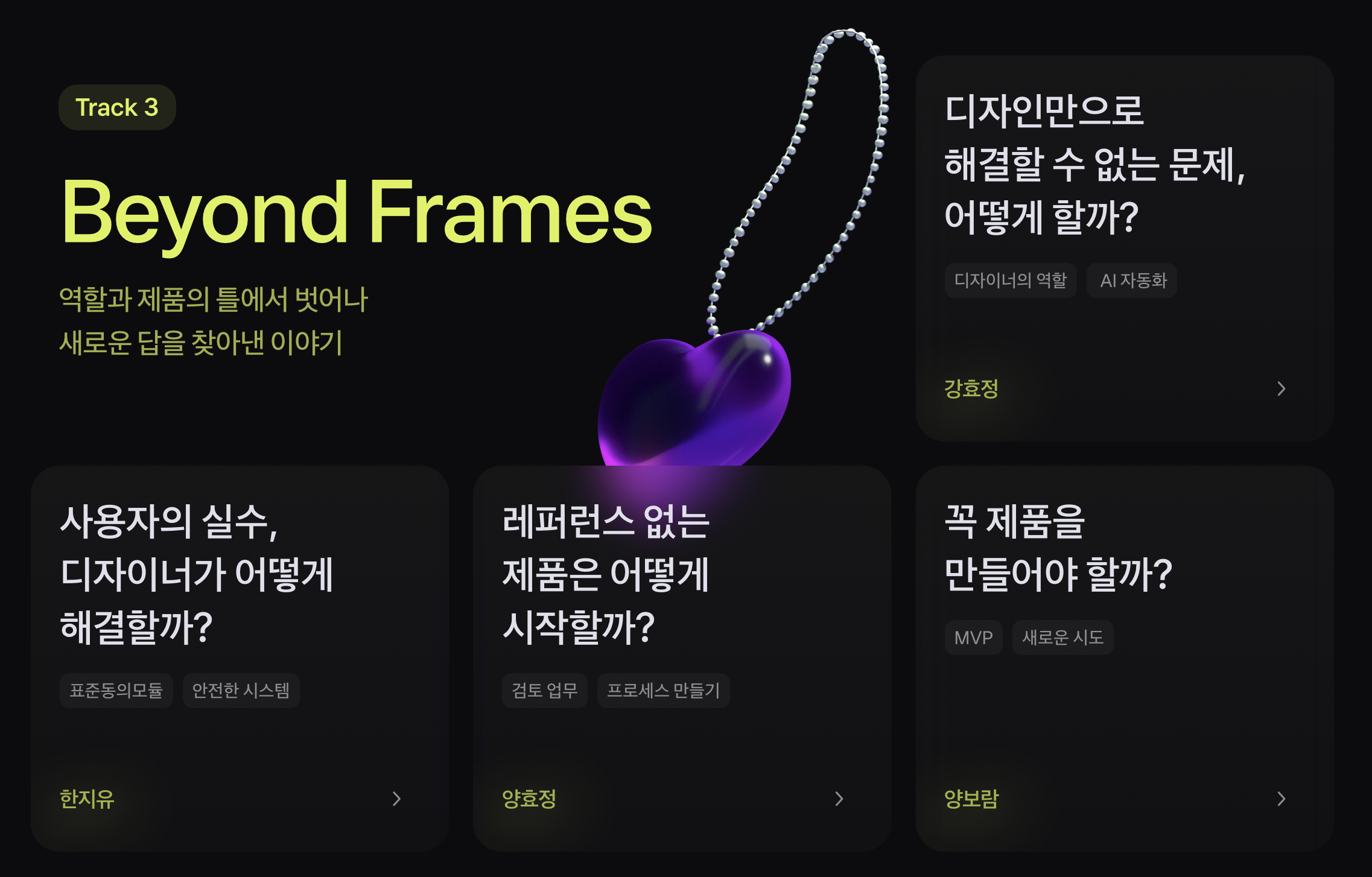
3가지 트랙으로 나누어져 있으며
총 11가지의 세션으로 이루어져 있습니다.
제목은 문제해결을 이끌어냈던 질문으로
이루어져있습니다.
서비스를 기획하며 한 번쯤 고민해보거나
스쳤던 질문들이 많아서,
'뭐부터 들어야하나, 다 빨리 듣고 싶다'
생각이 들었네요.
오늘은 우선 두 가지 세션만 들어보았어요.
아래에 후기는 남기지만
직접 듣는 게 훨씬 좋으니
꼭 들어보시길 추천 드려요.
세션 당 약 15~20분 정도였고,
배속으로 들으면 10분 내로 들을 수 있어서
부담이 없습니다.
-
[Wise Whys] 우선순위가 없을 떄 디자이너는 어떻게 해야 할까?

'우선순위가 없을 때'라는 말에 공감이 확 와닿아서 선택했어요.
현재 진행 중인 웹 서비스 프로젝트에서
언제나 '우선순위' 정하는게 어려웠어요.
8명의 팀원이 담당하는 파트가 다르다보니
모두가 생각하는 우선순위는 조금씩 달랐고,
무엇을 기준으로 삼아야하는 지
저 조차도 참 헷갈렸거든요.

이지현 디자이너는 각자 뭘하고 있고 무엇이 문제인지
파악하기 어려운 문제를 느낍니다.
그 이유가 역할자별로 그 여정을 잘 모른다는
문제 때문이라고 생각했어요.
"도대체 지금의 상황이 뭐지?"에 대한 질문에
답을 내리기 위해
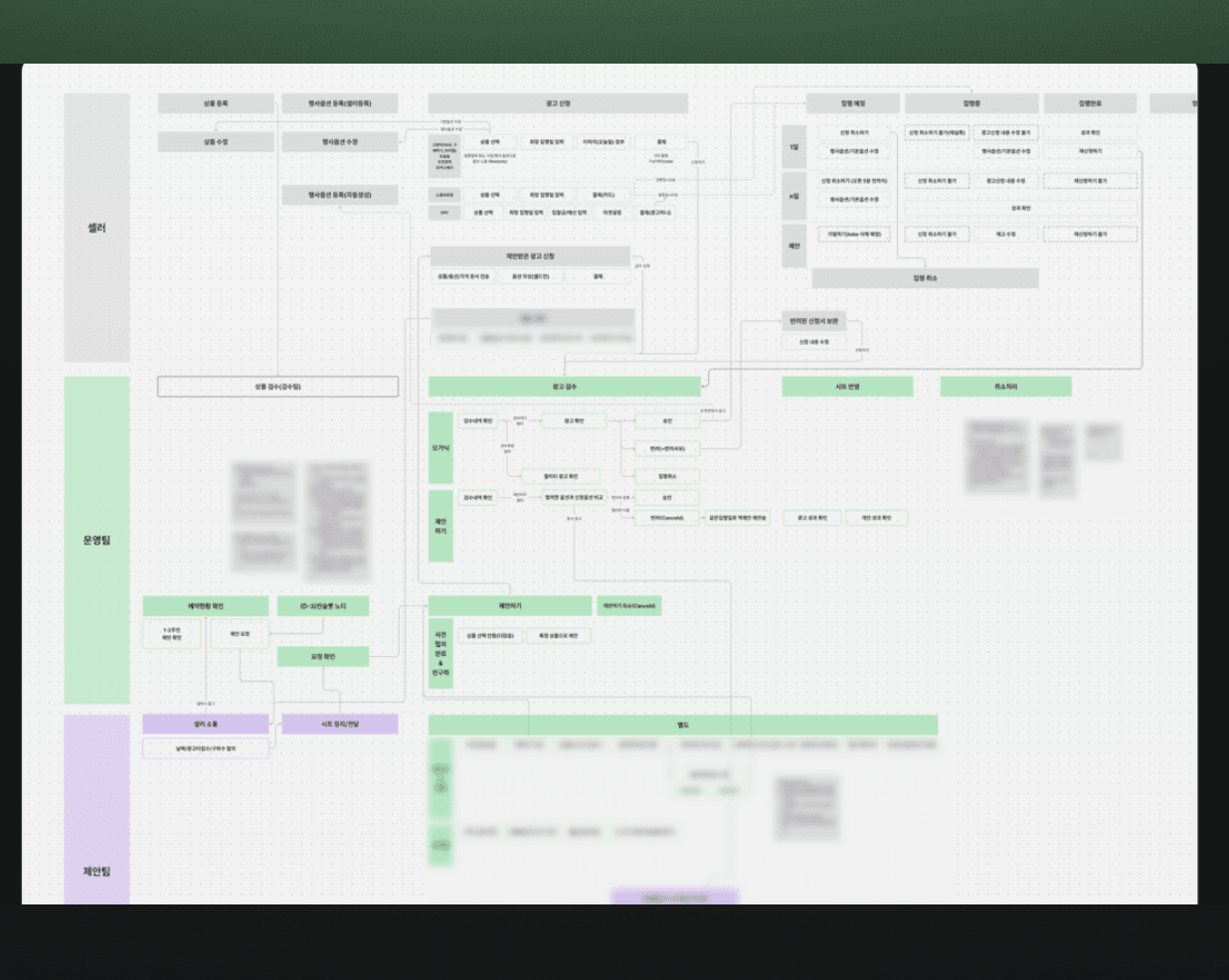
'셀러', '운영팀', '제안팀'의
유저맵을 그려 한판에 볼 수 있게 그렸다고 해요.
이를 통해 각 역할의 업무 프로세스를 알고
어떤 것이 문제고 해결을 해야하는지
파악할 수 있었다고 합니다.
이렇게 정리된 내용을 바탕으로
비즈니스적, 운영 효율적인 면을 기준으로
우선순위로 해결해야할 문제를 제안하셨다고 해요.
이 맵을 그려내는 과정, 결과를 팀원들과 공유하니
기존에 달랐던 생각들이 맞춰지고
공감과 신뢰를 얻는데에도 큰 도움이 되었다고 해요.
이 내용 외에도 해결하기로 한 문제를
어떤 방식으로 해결하셨는지,
어떻게 수치적으로 결과를 판단하셨는지
자세하게 세션에서 말씀해주셨습니다.
불필요한 운영 시간이 줄어들고
중요한 업무에 집중할 수 있게끔 만든,
비즈니스적인 임팩트도 이끈
인상깊은 문제해결이었습니다.
"큰 숲을 보는 움직임"
잊지 않고 저도 적용해 보겠습니다!
(저도 이런 임팩트로
박수갈채를 받는 날이 오겠죠...?)
-
[Noise to Melody] 어려운 기능 꼭 설명해야 할까?

정말 프로덕트를 만드는 분들이라면
한 번쯤 해보셨을 질문이라고 생각해요.
저는 요즘 온보딩 부분을 고민하고 있어서
비슷한 질문들을 많이 던지고 있어요.
"설명을 하지 않아도 되는 서비스가 좋은 서비스가 아닐까?"
"사용자가 기능들을 잘 이해하고 사용하게 하려면
어떻게 해야할까?"
이런 고민을 하던 저에게
가장 흥미롭던 제목이었습니다,

일주일에 한 번 정도 사용하는 기능을
디자인 변화만으로 가장 많이 사용하는 기능으로 바꾸어 낸
스토리.
기준에 따라 데이터를 묶어볼 수 있는 기능을
'Group By'라는 명칭을 사용해서
보여주었을 때는
사용자들이 이 기능을 잘 이해하지 못하고,
필요할 때 찾아내지 못했다고 해요.
그래서 '특정 기준으로 묶어보기'라고 명칭도 바꾸어보았는데
소용 없었다고 하죠.
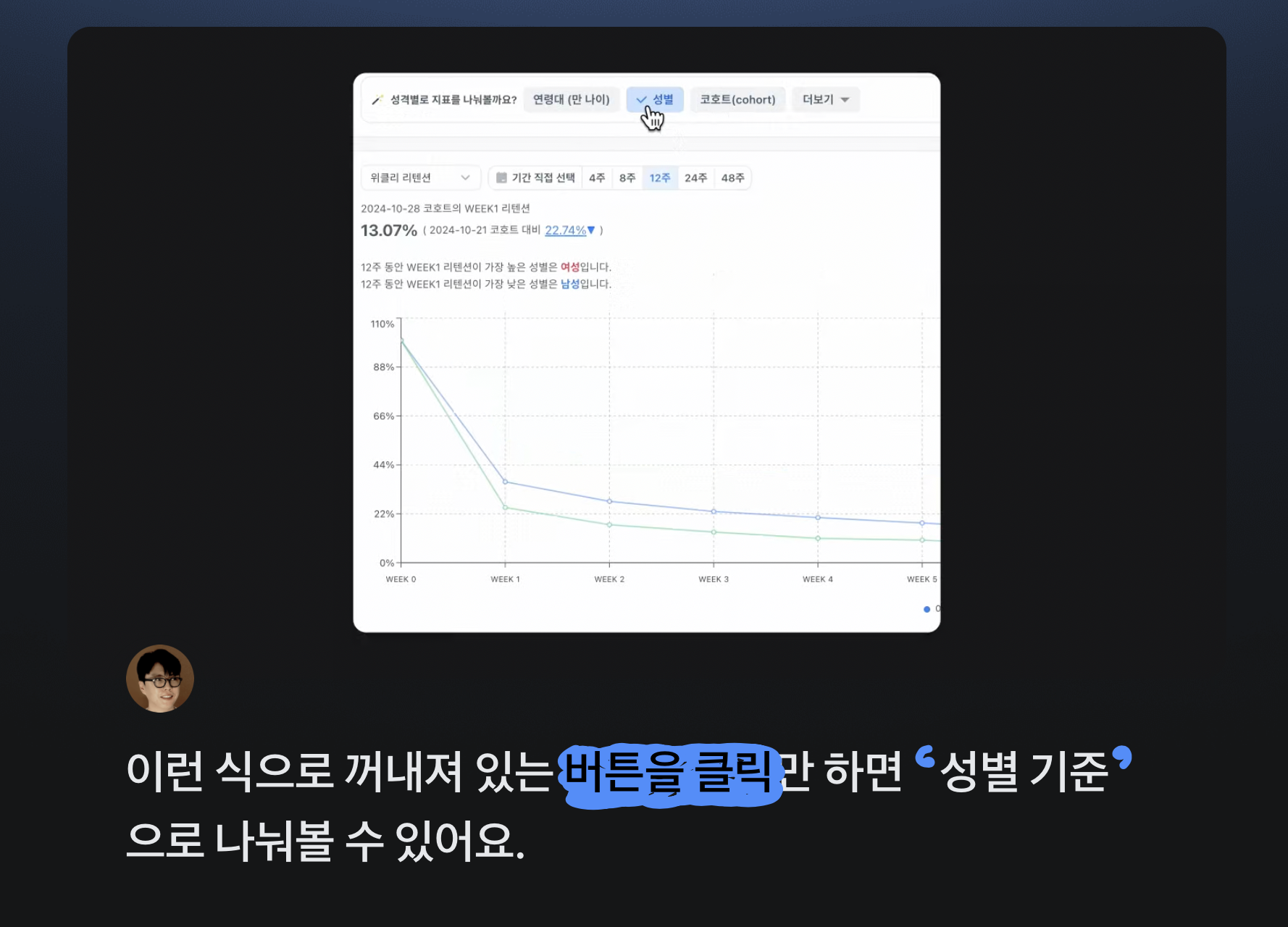
사용자 인터뷰에서 힌트를 얻었다고 하는데요.
'성별', '연령'이라는 예시로 설명을 드릴 때
이해를 하시는 모습을 보고
이걸 드러낸 디자인으로 바꾸었다고 해요.
그랬더니 사용자들이 저 버튼을 누르기 시작했죠.
데이터에서는 볼 수 없는
정성적인 맥락에서 힌트를 얻은 것이죠.

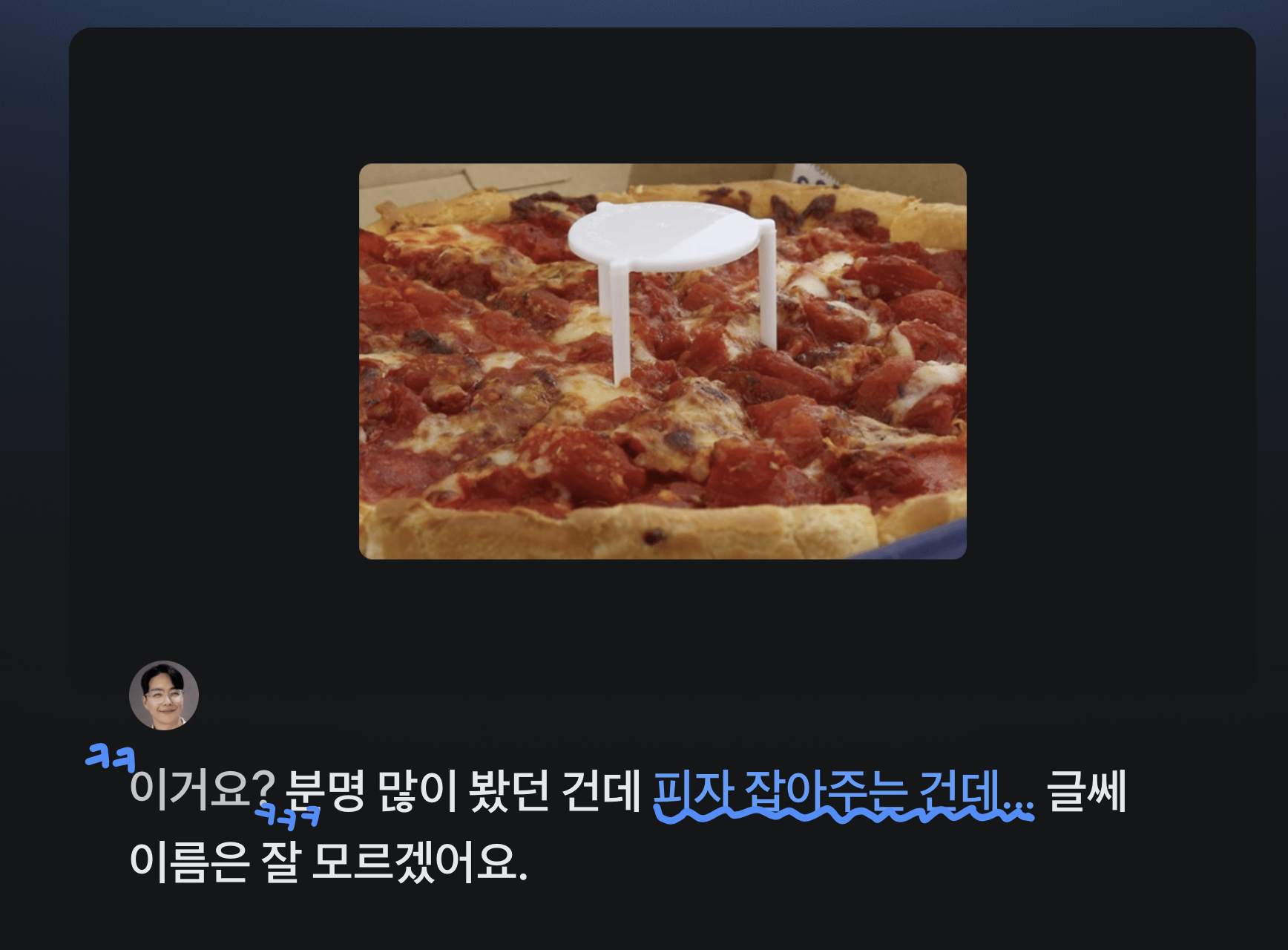
피자를 고정해주는 삼발이.
저 이름을 아는 사람은 많지 않지만
누구나 저 용도를 알고 있죠.
서비스에서도 마찬가지로
사용자들에게 이름의 의미를 알려주고
긴 설명을 하는 대신
익숙한 경험을 보여주는 것이
더 좋은 방법이 될 수 있는 거죠.
기능의 이름을 몰라도, 설명이 없어도
사람들이 경험적으로 사용할 수 있는 것입니다.
사용자의 보이스의 중요성을 다시 한 번 느꼈고
'익숙한 경험을 보여준다'는 새로운 방법을
생각해볼 수 있는 세션이었습니다.
여기까지 두 가지 세션 후기였습니다.
앞으로 다른 세션들도 보고 후기 들고 올게요 :)

세션은 아래 링크에서
인터랙션 디자인이 적용된 화면으로
들으실 수 있어요 ⬇️
Toss Design Conference | Simplicity24
Product Designer (Tools) 특별편 - Simple Questions, Big Wins
toss.im
'공부 > Tech' 카테고리의 다른 글
베이스어스(Baseus) 보조배터리 (10000mAh, 30W, 맥세이프) (1) 2024.11.22 맥북프로 M4 스펙정리, 갈아탈까? (0) 2024.11.11
